Az online tér folyamatos változása és a reszponzív webdesign jelentősége
Az internetes böngészés folyamatosan változik, és a felhasználók egyre többféle eszközt használnak az online tartalmak elérésére. Ennek eredményeként a reszponzív webdesign egyre fontosabbá válik a webfejlesztés terén. Ezért kritikus fontosságú, hogy a weboldalak alkalmazkodjanak ezekhez a változó igényekhez és a különböző kijelzőméretekhez. Ebben a kontextusban kerül előtérbe a reszponzív design, amely az alkalmazkodó webfejlesztés új dimenzióját jelenti.
Mi is pontosan a reszponzív design?
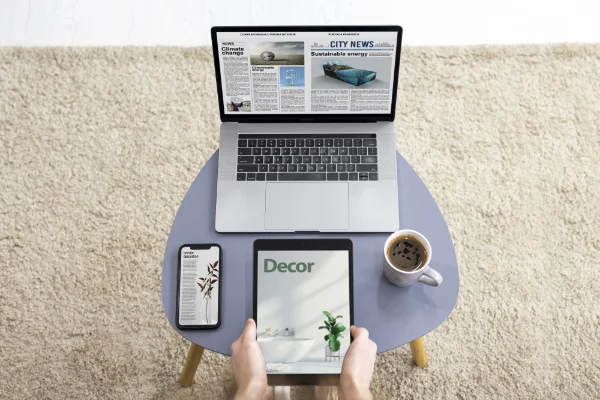
A reszponzív webdesign olyan webfejlesztési megközelítés, amely lehetővé teszi a weboldalak és alkalmazások alkalmazkodását különböző eszközökhöz és képernyőméretekhez. Ennek célja a felhasználói élmény javítása és a tartalom könnyebb elérhetősége. Ennek eredményeként a tartalom optimális megjelenítése garantálható mindenféle eszközön, legyen az asztali számítógép, laptop, tablet vagy okostelefon.
A reszponzív webdesign előnyei
- Jobb felhasználói élmény: A reszponzív webdesign lehetővé teszi a felhasználók számára, hogy könnyedén és kényelmesen böngésszenek az oldalakon bármilyen eszközön.
- Keresőoptimalizálás (SEO): A reszponzív weboldalak előnyt élveznek a keresőmotorokban, mivel egyetlen URL alatt találhatóak, ami segíthet a tartalmak indexelésében és rangsorolásában.
Hogyan működik a reszponzív design?
A reszponzív webdesign lényege, hogy a weboldal vagy alkalmazás rugalmasan alkalmazkodik az eszközök képernyőméretéhez és felbontásához. Ez azt jelenti, hogy ugyanaz az oldal jól néz ki és könnyen használható asztali számítógépeken, laptopokon, táblagépeken és okostelefonokon egyaránt. Amikor például egy reszponzív weboldalt egy kisebb mobiltelefonon nézünk meg, a tartalom automatikusan úgy rendezi magát, hogy könnyen olvasható legyen, és ne kelljen vízszintesen görgetni. Így az átlagos internetezők is élvezhetik a jobb felhasználói élményt bármilyen eszközön.
További tippek és útmutatások a reszponzív design megvalósításához
- Tesztelés: Rendszeres tesztek elvégzése különböző eszközökön és böngészőkben annak érdekében, hogy biztosítsuk a megfelelő működést.
- Tartalom optimalizálása: A tartalom méretezése és elrendezése fontos a reszponzív design során, hogy biztosítsuk az optimális megjelenést minden eszközön.
- Gyors betöltési idő: A gyors betöltési idő kritikus fontosságú a reszponzív weboldalaknál, ezért érdemes minimalizálni a letöltési időket és optimalizálni a weboldal sebességét.
Összegzés
A reszponzív webdesign elengedhetetlen a modern webfejlesztésben, mivel segít a weboldalaknak alkalmazkodni a változó felhasználói igényekhez és technológiai környezethez. Az optimális felhasználói élmény és a jobb keresőoptimalizálás érdekében érdemes elkötelezni magunkat a reszponzív design mellett.